コントラスト比とは?基準や調査ツールも紹介します。

目次
コントラスト比とは?
コントラスト比とは、二つの隣接する色(通常はテキストと背景)の明るさの差です。
コントラスト比で覚えておいてほしいのは、コントラスト比が高ければ読みやすくて、コントラスト比が低いと読みにくくなるってことです。
なぜコントラスト比が高いと読みやすくなるかというと、文字と背景の明暗差が大きくなることで、テキストが背景から明確に区別され、文字が明瞭=くっきりに見えるからです。
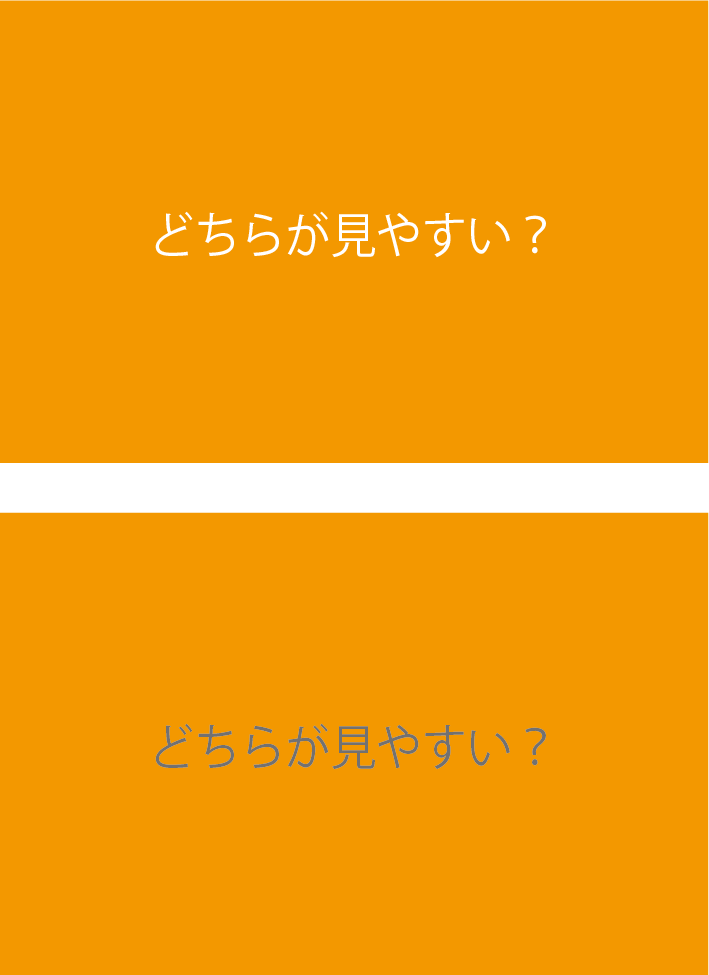
下記の画像をみてどちらが読みやすいでしょうか?

圧倒的に上ですよね。
ここでは下は上に比べてコントラスト比が低いといいます。
なぜコントラスト比が重要なのか
僕はコントラスト比を意識してあげることは下記2点で重要だと思っています。
可読性を高める
適切なコントラスト比は、テキストの読みやすさを大幅に向上させます。 背景と文字の色の差が明確であれば、ユーザーは容易に情報を読み取ることができます。
視覚的な訴求力の向上
高いコントラスト比は、ユーザーの目を引きやすくします。特に重要な情報や行動を促したい要素に高いコントラストを用いることで、ユーザーの注意を効果的に誘導できます。
こういう場合が注意が必要!コントラスト比が悪くて読みにくくなるケース
コントラストが低い組み合わせ
例えば、白背景に明るい色(黄色)や、グレーの文字を置く場合ですね。これはテキストが背景から区別しにくくなり、読みづらさを感じることにつながります。そのほかコントラストが低い組み合わせについては下記の通り。
白背景に淡い色のテキスト
- 白背景に黄色テキスト
- 白背景に薄いグレーテキスト
- 白背景に淡いピンクテキスト
暗い背景に濃い色のテキスト
- 黒背景に濃紺テキスト
- 濃い緑背景に濃い茶色テキスト
- 濃い紫背景に濃い赤テキスト
類似した色相の組み合わせ
- オレンジ背景に赤テキスト
- 緑背景に黄緑テキスト
- 青背景に紫テキスト
パステルカラー同士の組み合わせ
- 薄い青背景に薄いピンクテキスト
- 薄い黄色背景に薄い緑テキスト
画像・動画を背景にテキストを置く
背景画像の色や明るさが均一でないため、テキストのコントラストが場所によって変化します。画像の明るい部分と暗い部分でテキストの見え方が大きく異なる可能性があります。
画像は、場所によって色が異なるため、テキストと背景の明暗差が一定にならない場合があります。
コントラスト比が低いと、文字と背景の区別がつきにくくなり、文字がぼやけて見えにくくなります。
特に、明るい画像や、模様やテクスチャが多い画像の場合、コントラストが低くなりやすく、テキストが読みにくくなります。
対策編!
- テキストの背後に半透明のオーバーレイを配置して、コントラストを安定させる。
- テキストに縁取りやドロップシャドウを追加して、背景との区別を明確にする
- 画像の暗い部分や明るい部分を避けてテキストを配置する
動的な背景(動画や変化するグラフィック)上のテキスト
動画においても映像が変化することで背景が一定ではないので、動画の上にそのままテキストを置くと読みにくくなります。( 特定の瞬間にテキストが読みにくくなる可能性がある。)
対応策!
- テキストの背後に半透明のオーバーレイを配置し、コントラストを安定させる。
- テキストに縁取りやドロップシャドウを追加して、背景との区別を明確にする。
- 動画の明るさや彩度を調整し、テキストとの十分なコントラストを確保する。
コントラスト比って数値化できるって知ってた?
「コントラストを強めにして」とWebディレクターから指示されるケースがあると思います。
でもそれは割と感覚的なことがよくあるので、「どれくらいコントラストを強めれば?」的なことで悩むことがあると思います。
でもコントラスト比って数値化できるんです。数値は「0から21まで」で表現されます。具体的には下記の通り。
コントラスト比の範囲としては、1:1(同じ色同士、つまりコントラストなし)から21:1(白地に黒文字、または黒地に白文字)までです。
コントラスト比のルールをおさえよう
ここでコントラスト比の基準を、Web Content Accessibility Guidelines (WCAG) 2.1に基づいて説明します。
WCAG(Web Content Accessibility Guidelines)とは、Webのアクセシビリティを向上させるための国際的な標準です。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
- 大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
テキストと背景色とのコントラスト比が4.5:1を確保されている?
サイトの読みやすさを確保するため、WCAGは通常の文字の場合、文字と背景の色の差を少なくとも4.5倍にしたほうがいいとしています。
大きな文字(文字サイズが18ポイント以上、または14ポイント以上の太字の場合)の場合は、コントラスト比は3倍あれば良いとされています。(大きな文字は小さな文字よりも識別しやすいため、やや緩和された基準が適用されます。)
ちなみにこの基準は、テキストが画像として表示される場合にも適用されます。つまり、画像内のテキストも同様の色の差を持つべきです。
インターフェース要素のコントラスト比が3:1
これは、ボタン、フォーム入力欄、フォーカス表示など、情報を伝達したり、ユーザーの操作を受け付けたりする視覚的な要素に適用されます。
3:1のコントラスト比は、これらの要素が背景から十分に区別できるようにするための最小基準です。
この基準は、色の違いだけでなく、境界線やアイコンなどの視覚的な違いにも適用されます。
コントラスト比の基準、本当に守らないといけないの??
使う色によっては、コントラスト比の
例えばこの記事なんかは、
コントラスト比をチェックするツール
画像にテキストを載せたり、背景と文字とのコントラスト比を数値通り十分に確保したい時はツールを使うと良いです。
王道:WebAIM: Contrast Checker
https://webaim.org/resources/contrastchecker
具体的な色同士のコントラスト比の計算ができるツール。
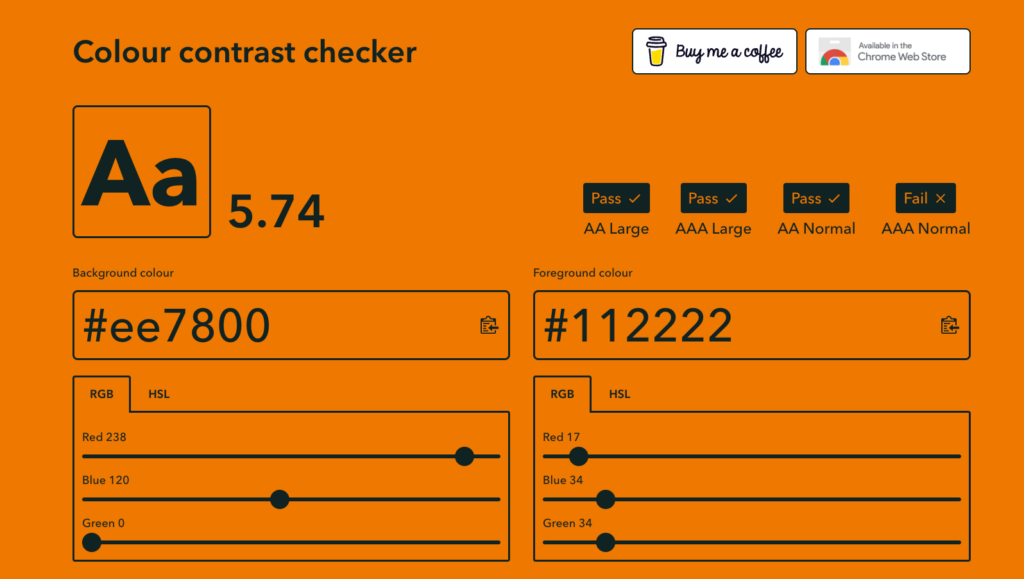
Colour Contrast Checker

googleの拡張機能として「Colour Contrast Checker」を使うと良いです。
Chromeのデベロッパーツール
もしGoogle Chromeを使っているなら、Googleが開発者したツールのLighthouseを使ってください(LighthouseはGoogle Chromeの拡張機能をインストールすれば誰でも使えます)
【開く】
- Chrome デベロッパーツールを開く(F12キーまたはCtrl+Shift+I)
- 「Lighthouse」タブを選択(タブが見当たらない場合は、タブバーの「>>」をクリックして表示)
【実行】
- 「Generate report」ボタンをクリック
- 分析したいカテゴリー(Performance, Accessibility, Best Practices, SEO)を選択
- デバイスタイプ(Mobile or Desktop)を選択
- 「Generate report」をクリックして分析を開始
Lighthouseはコントラスト比の問題もそうですが、幅広いアクセシビリティの課題を一度に確認し、改善することができます。
Learn UI Design
https://www.learnui.design/tools/accessible-color-generator.html
色のコントラストチェッカー
「色のコントラストチェッカー」は、背景色と文字色を指定すると自動でコントラスト比を計算し評価をしてくれるツールです。
22px未満の通常文字、22px以上の巨大文字、14px以上の太文字の3パターンで、WCAG 2.0の基準を満たしているかどうかを計測できます。
「Contrast」というプラグインについて【Figma】
Figma上で簡単にコントラスト比をチェックできるプラグイン